オリジナルうちわの作成 



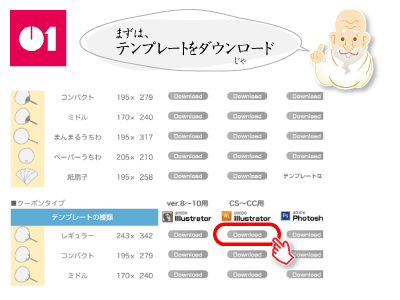
■ダウンロードする ■うちわをデザイン ■解像度について ■クーポン部分を作成 ■フォントのアウトラインをとる
■スクリーンショットをとる ■データを圧縮する
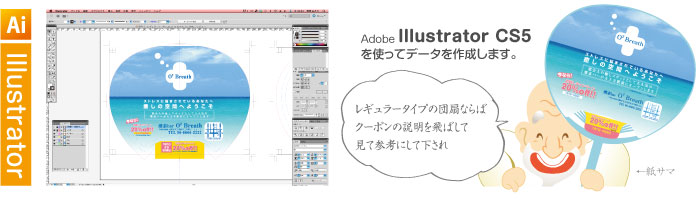
Adobe Illustratorで作成


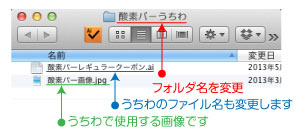
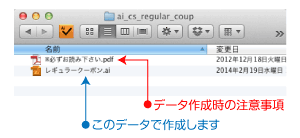
■ファイル名を変更する
(ここで作成するデータ「酸素バーレギュラークーポン」に変更しました:下図)
ファイル名はわかりやすく短い名前で保存するようにしてください。特殊 文字「①」や「Ⅵ」などOS依存文字はファイル名に使用しないでください。(文字化けやトラブルの原因になる場合があるます)
うちわデータのフォルダ内に、うちわのデザインで使用する写真やイラスト、マーク類をまとめておきます。

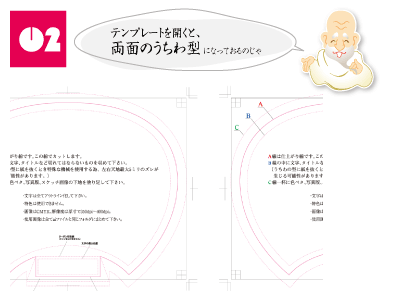
テンプレートファイルを開きます。テンプレートにはうちわ作成時の注意事項が記載されていますので、必ずお読みください。
クーポンタイプのうちわは、片面がクーポン付き、もう片面はクーポン無しになります。


背景画像が配置されました。
うちわのテンプレートに合うように微調整します。
背景画像は必ず塗り足しのところばで伸ばしてください。「塗り足し」が無いデータは受付出来ません。ご注意ください。
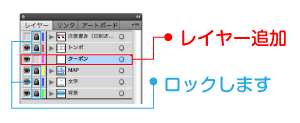
レイヤーパネルを表示して、注意書きのレイヤーは見にくいので非表示にしておきます。


■印刷用データの解像度目安は3 0 0 ~350dpiです。
種類別に必要なおおよそのピクセル数は下記の通りです。
● レギュラー:3541×2715(pixel)
● コンパクト:2894×2343(pixel)
● ミドル:2480×1929(pixel)
● まんまる:2921×2825(pixel)
● ペーパー:3031×2963(pixel)
注意:解像度が高くてもドット数が低ければ精密な表現は出来ません)

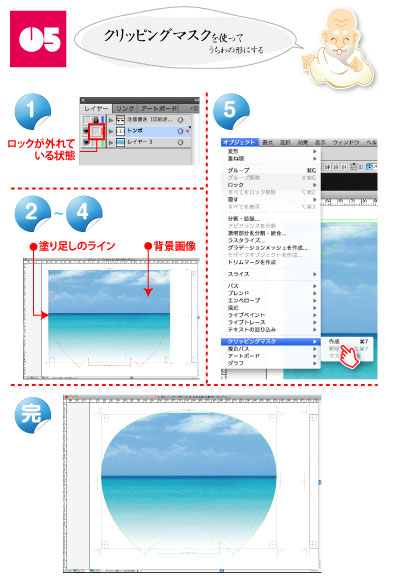
■塗り足しの線で背景画像にマスクをかける
うちわの型抜きをする際には、四隅に配置されているトンボ(田のマーク)が必要になります。このトンボを隠さないように、それとうちわの形をイメージしやすくするために、「クリッピングパス」で配置した画像を塗り足しの線で切り抜きます。
このとき仕上がり位置の線で抜いてしまうとデータ不備となり、お客様でデータ修正後、再入稿の手続きが必要になります。ご注意ください。
- レイヤーパネルの「トンボレイヤー」のロックを外します。
- ツールから「選択ツール」を選んで、トンボレイヤーにあるうちわの塗り足し線を選択してコピーします。
- トンボレイヤーでコピーした塗り足し線を、背景画像の上にペーストします。
- ペーストした塗り足し線が選択されている状態でシフトを押しながら背景の海の画像を選択します。
- 「オブジェクト」→「クリッピングマスク」→「作成」を選択。
うちわの形になりました。
レイヤーには、名前をつけておくと作業しやすくなります。
レイヤーをダブルクリックするとレイヤーオプションウィンドウが出ます。ここでレイヤーの名前を変更します。

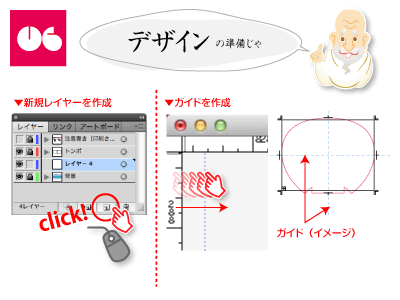
■デザインしやすいようにガイドラインをひく
「新規レイヤー」を作ります。(左図)
うちわの縦方向、横方向にセンターガイドを引きます。メニューの「表示」→「定規」→「定規を表示」を選びます。左端と上にある定規エリアからセンタートンボまでマウスの左ボタンを押したままドラッグし、離します。

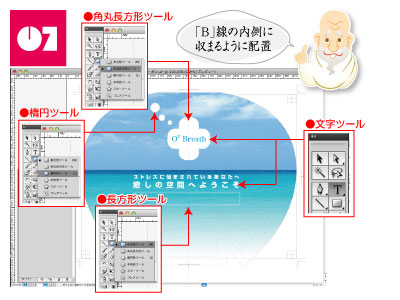
■ロゴやタイトルを入れる
「角丸長方形ツール」「長方形ツール」「楕円ツール」「文字ツール」を使ってお店のロゴとタイトルを配置しました。
文字や画像等、切れて欲しくないパーツは、テンプレートの一番内側の破線の中に配置してください。抜くときにズレが生じた場合、仕上がり位置近くに配置されている文字等が切れてしまいますので、ご注意ください。

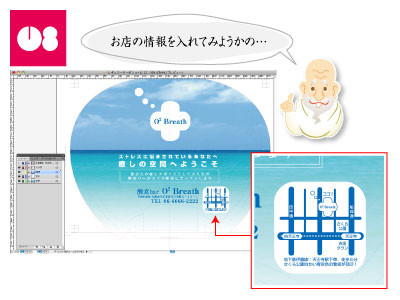
■店情報を入れる
お店の情報を入れます。お店の名前や問い合わせ先の電話番号を少し大きめに、案内用の地図は文字が小さくなりすぎないように注意が必要です。地図を画像で配置する場合は、解像度が低いと文字が読めなくなってしまうこともありますのでご注意ください。

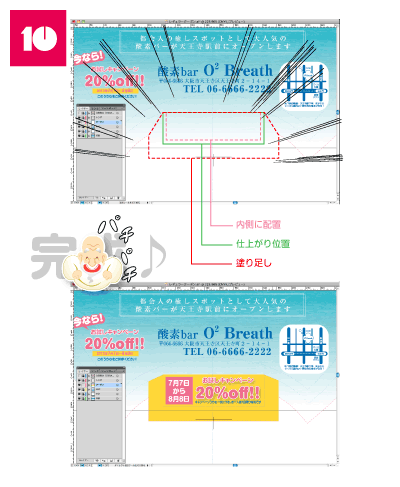
■セール情報を入れる
セール情報は少し目立つようにしたいところです。全体の雰囲気を壊さないように色調を変えました。この部分はクーポンでも使いたいので、クーポンのサイズを考えながらデザインしてあります。


■透明効果を使った時の設定について
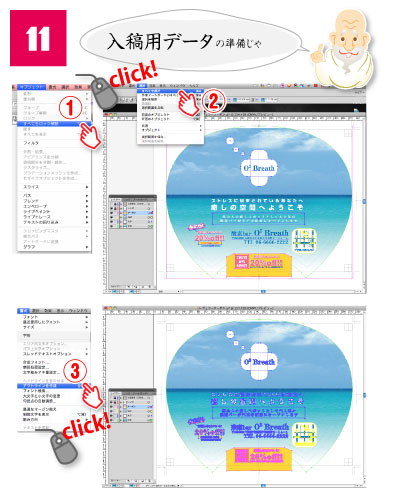
ドロップシャドウ等の透明効果の設定はIllustratorのデフォルト数値では72dpiとなっています。この解像度の値は印刷媒体ではとても低い数値になっています。印刷用のデータを作成する際には「効果」→「ドキュメントのラスタライズ効果設定」で高解像度を「300dpi」に上げて設定し直して下さい。


■スクリーンショットをとる
コンピューターの表示画面を画像データとして保存した「スクリーンショット」を作成します。(キャプチャとも言います)
【Mac OS Xの場合】
⌘キー+Shiftキー+3のキーを同時に押すことで画面全体のスクリーンショットを撮影できます。また、⌘キー+Shiftキー+4のキーを同時に押すと画面上の指定範囲のスクリーンショットを撮影できます。
【Microsoft Windowsの場合】
PrintScreenキーを押すことで画面全体のスクリーンショットを撮影し、クリップボードに格納する。また、AltキーとPrint Screenキーを同時に押すと現在のアクティブウィンドウのみを撮影することができます。
ただし機種により キーが異なります。
Printscreenキーはクリップボードに格納されるのみで保存はされないため、保存するにはOSに付属の「ペイント」を開き「ペースト」して画像を保存します。


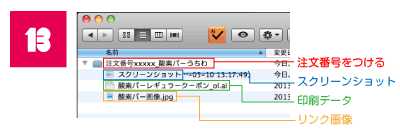
■注文番号を入れた入稿用データを圧縮する
フォルダの上で右クリックしてメニューを表示させます。「xxxxxxを圧縮」を選びます。
圧縮データが作成されます。このデータを入稿します。









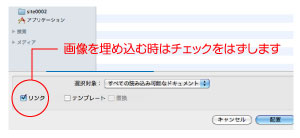
 配置画面の左下にあるこのチェックボックスを外すと選択した画像はaiファイルに埋め込まれます。(データの容量は重くなります)リンクにした場合はaiファイルと一緒に画像も入稿する必要があります。
配置画面の左下にあるこのチェックボックスを外すと選択した画像はaiファイルに埋め込まれます。(データの容量は重くなります)リンクにした場合はaiファイルと一緒に画像も入稿する必要があります。